こんにちは。大久保です。
今回はペライチというサービスを使ってLPを作る際に使える小技をご紹介します。
今までのペライチでは、PCとスマホで別の画像を表示させることができませんでした。(無理やりやろうと思えばできたのですが、少しめんどくさい方法が必要でした)
そのため、PCでも、スマホでもどちらでも見やすいデザインで作るのが難しく、いろいろ工夫したり、PCまたはスマホどちらかに寄せてデザインを作るというのが一般的でした。
しかし、新しく追加された「ブロックの表示切り替え」機能を使えば、PCとスマホで別の画像を表示できるようになりました!
この機能が追加されたことで、PCとスマホどちらでも見やすいLPを、簡単に作れるようになったんです。
文字で説明するよりも、実際に見てもらった方が早いので、早速やり方をご説明いたします。
ステップ1:PC用とスマホ用の画像を用意する
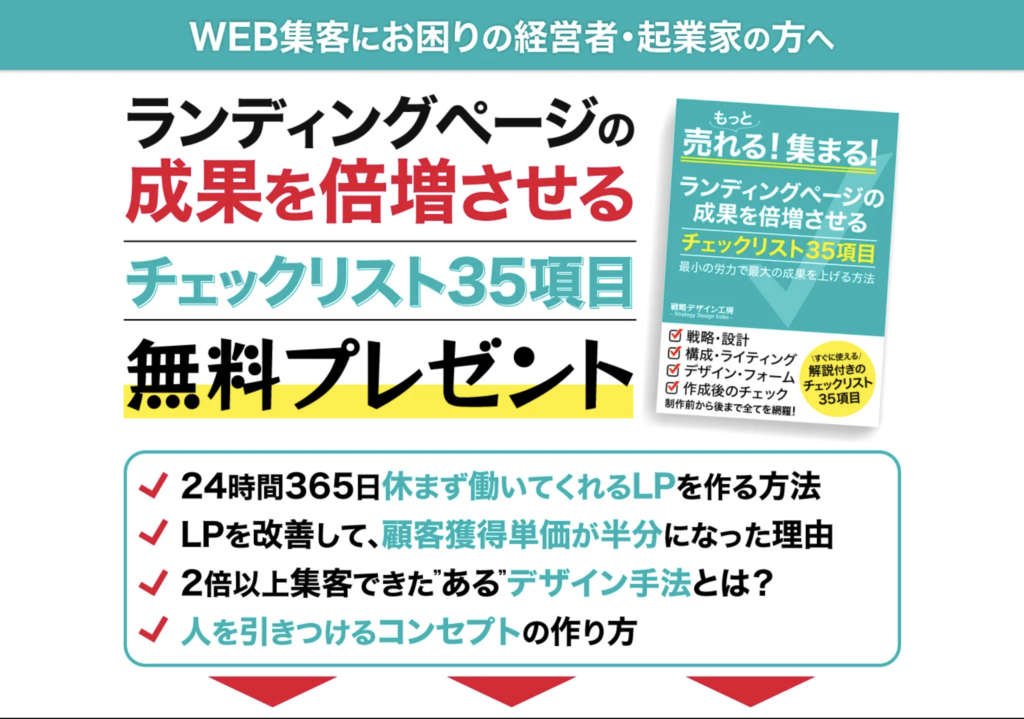
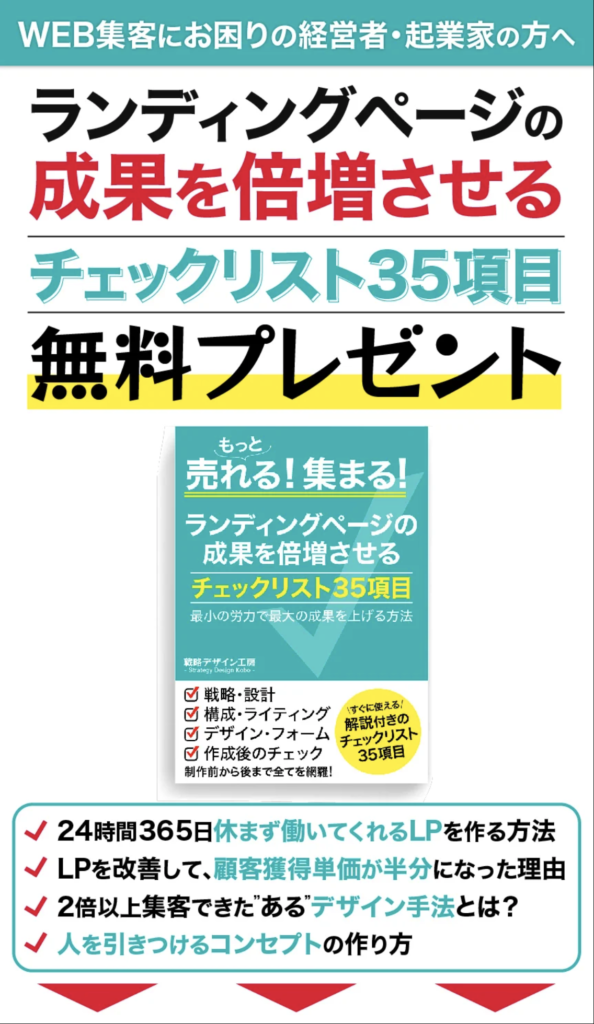
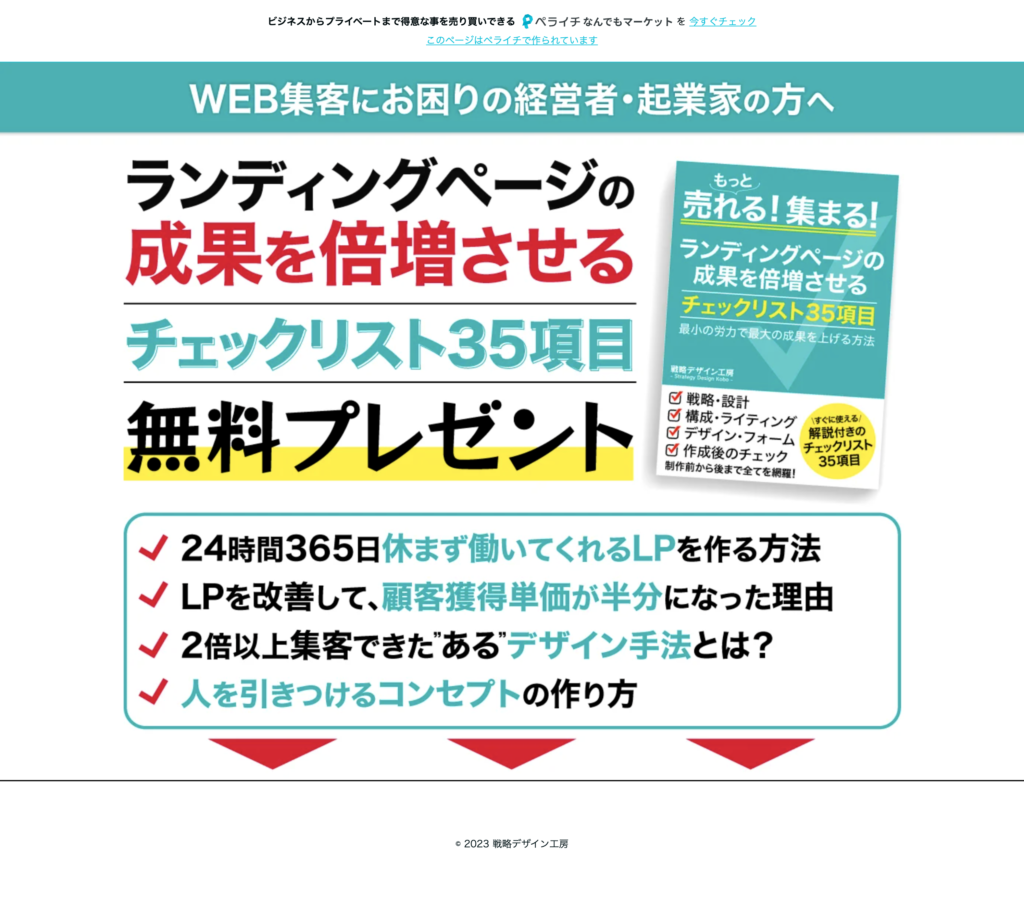
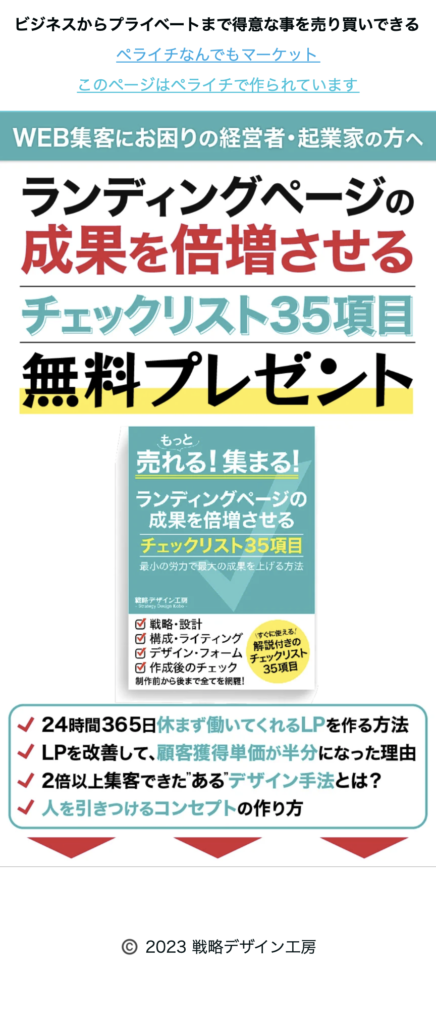
PCとスマホで表示させたい別レイアウトの画像をぞれぞれ用意してください。今回は僕が以前作ったものをお見せします。


画面の縦横比を考えて、PCの場合は横に広がりのある画像を作ります。
スマホの場合、縦に長い画像を作ります。※PC比べて画面が小さいので、文字が読みやすい大きさか注意してください。
ステップ2:ペライチでブロックを挿入
ここからはペライチの操作画面に移ります。
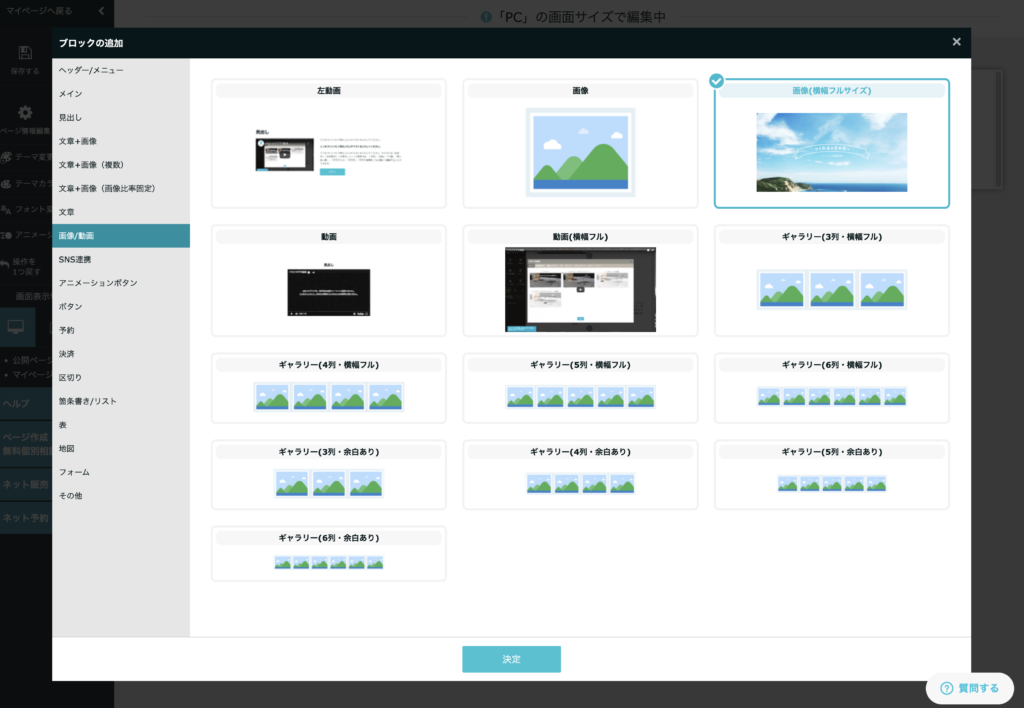
使いたいブロックを選んで、LPに挿入してください。どのブロックでも今回の機能は使えるようですが、今回はLPのFV(ファーストビュー)部分を作っていくので、「画像(横幅フルサイズ)」を選択します。

PC用とスマホ用の画像を、2枚同じLPに入れるので、FV1つにつき、ブロックを2つ挿入してください。

ステップ3:画像をアップロードして入れる
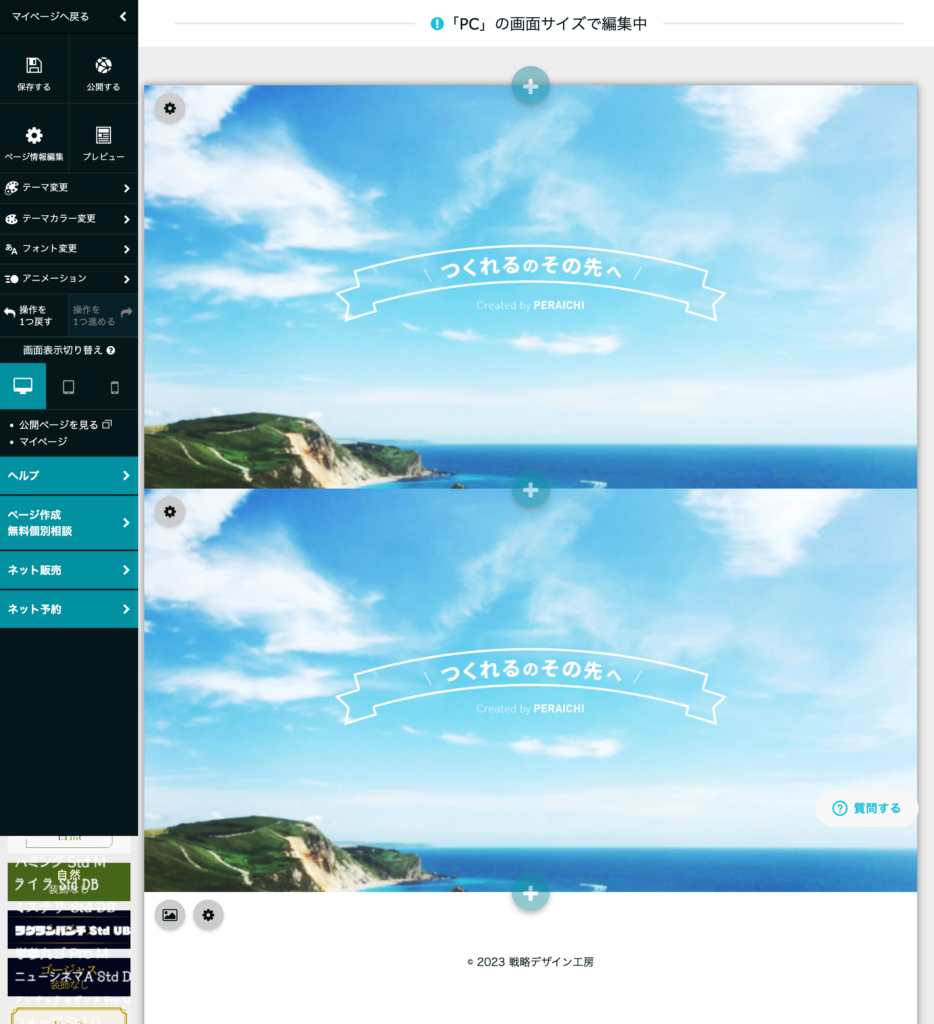
挿入したブロックに、PC用の画像とスマホ用の画像をそれぞれアップロードしてください。

ステップ4:「ブロックの表示切り替え」を設定する
ここが今回一番お伝えしたいポイントです。新しく追加された「ブロックの表示切り替え」機能を使います。
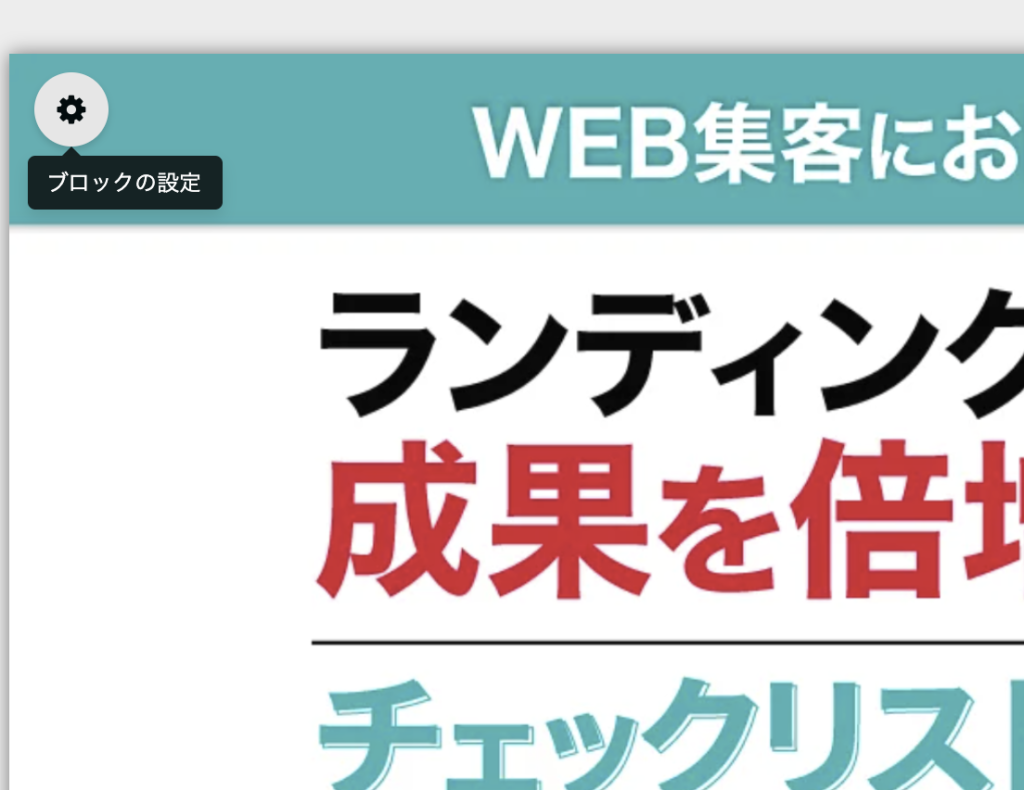
ブロックの左端に「ブロックの設定」があるので、こちらを押してください。

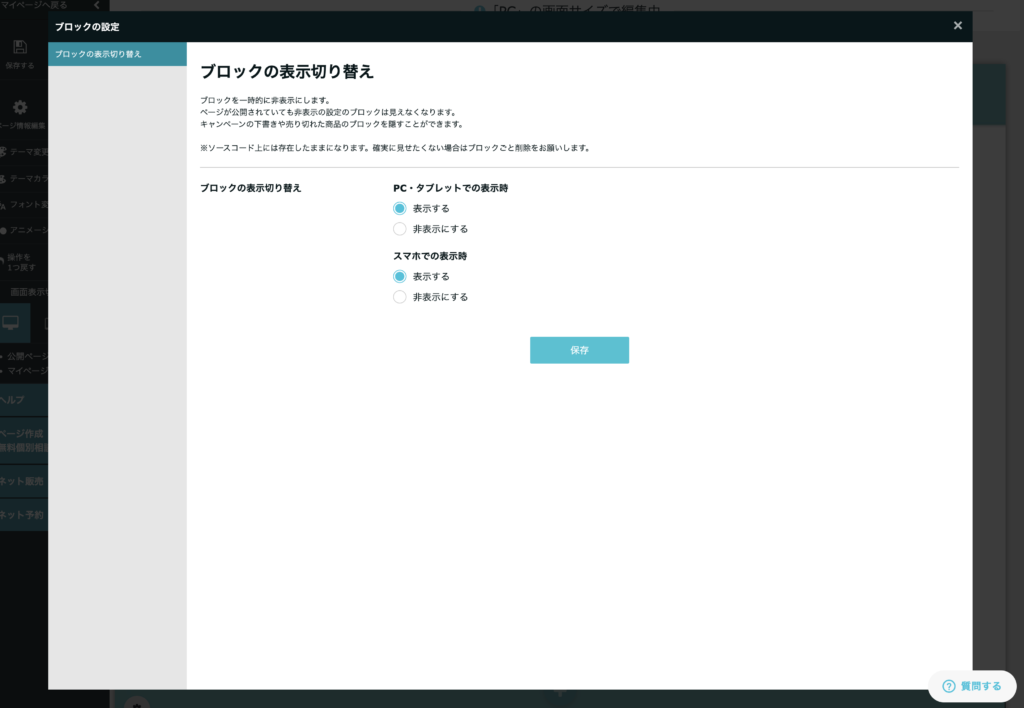
こんな画面が現れます。

ブロックごとに、表示をするのか、表示しないのかを自分で設定できるようになりました!!
PCの画像の方は、「スマホでの表示時」を「非表示にする」を選んでください。
スマホの画像の方は、「PC・タブレットでの表示時」を「非表示にする」を選んでください。
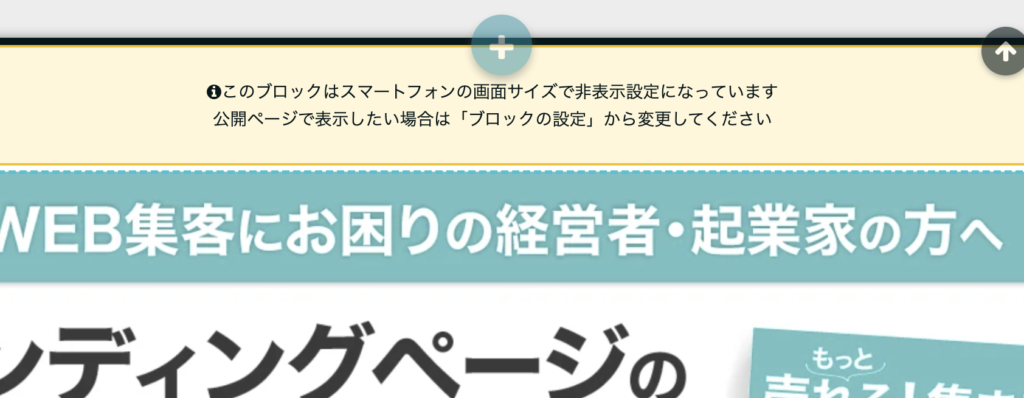
設定後、両方の画像にこんな表示が出ていれば大丈夫です。

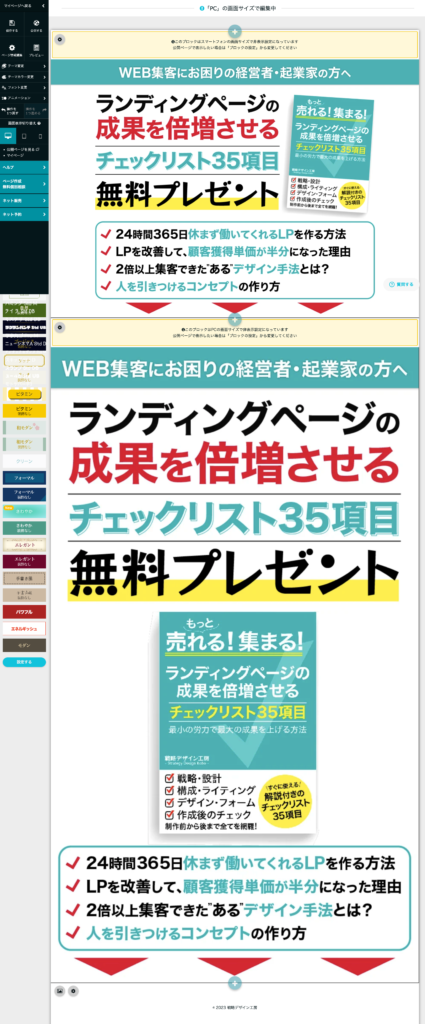
全体ではこんな感じです。

これで完成!!
ステップ5:できているかチェック
プレビューや公開をして実際にLPを見てみてください。
PCで見ると、PC画像のみ表示されていて、スマホで見るとスマホ画像のみ表示されているはずです。


まとめ
ペライチを使ってLPを作る際に、PC用とスマホ用の画像を分けて見やすくする方法をご紹介しました。
ブロックごとにこの切り替えができるようになったので、画像で作るLPであれば、ペライチ感を全く感じさせない、高品質なデザインのLPも、ペライチで「簡単に実装できるようになった」ということです。
僕の場合、デザインは得意ですがが、コーディングは外部のパートナーさんにご依頼しているので、ペライチでも簡単にPCとスマホでの画像の切り替えができるのはとても嬉しい機能です。ペライチでLPを作りたいという方でも、高品質なデザインをご提供しやすくなりました。
また、マーケティング的に考えても、コーディングに時間がかからないのは非常に良いですね。テスト段階では簡易的に画像でページを作り、ある程度形になってきたらしっかりと実装するという流れでも良いかもしれません。
あとは、ページ全体でこの機能を使ったときにページの表示速度が遅くならないかなどはテストしておきたいところ。LPの表示スピードが遅いのはそれだけで成約率が下がるウィークポイントになりますから。
でも、まずはFV(ファーストビュー)だけでも、PCとスマホの表示は切り替えることをオススメします。FVはLPでは命と言っても過言ではない重要な部分ですからね!!
では、本日はメモ的な内容でした。お読みいただき、ありがとうございました!











コメント